नमस्कार दोस्तों hindijaankary में आपका स्वागत है आज के इस पोस्ट में हम आपको JavaScript in Hindi(JavaScript Kya Hai) के बारें में विस्तार से बताएँगे साथ ही दोस्तों जावा स्क्रिप्ट के एलिमेंट और जावा स्क्रिप्ट से जुड़े विभिन्न जानकारीके बारें में विस्तार से बतायेंगें।
Contents:-
JavaScript क्या है? (JavaScript in Hindi)
जावा स्क्रिप्ट के एलिमेंट (Element of JavaScript)
जावा स्क्रिप्ट ऑब्जेक्ट (Object in JavaScript)
जावास्क्रिप्ट वेरिएबल (Variable in JavaScript)
जावा स्क्रिप्ट अरे (Array in JavaScript)
जावा स्क्रिप्ट ऑपरेटर (Operator in JavaScript)
जावा स्क्रिप्ट इवेंट (Events In JavaScript)
जावा स्क्रिप्ट इवेंट हैण्डलर (Event Handlers)
जावा स्क्रिप्ट स्टेटमेंट (Statement in JavaScript)
जावा स्क्रिप्ट फंक्शन (Function in JavaScript)
JavaScript क्या है?
जावास्क्रिप्ट एक light weight, open source और client side स्क्रिप्टिंग लैंग्वेज है। जिसे नेटस्केप ने सन 1995 में डेवेलोप किया है। यह html कोड के साथ वर्क कर सकता है तथा इसके द्वारा वेबसाइट के कंटेंट को dynamically अपलोड किया जा सकता है।
JavaScript का उपयोग करने के लिए किसी भी प्रकार के सॉफ्टवेर को इनस्टॉल करने की जरुरत नहीं पड़ती है। इसे आप html के साथ नोटपैड पर उपयोग कर सकते है। जावास्क्रिप्ट बहुत ही कम साइज़ लेता है इसलिए इसे light weight स्क्रिप्टिंग लैंग्वेज कहा जाता है। जितना जावास्क्रिप्ट का कोड होगा उतना ही साइज़ मेमोरी में लोड होगा। उससे अधिक साइज़ लोड नहीं लेगा। जावास्क्रिप्ट ओपन सोर्स है अर्थात इसका उपयोग करने के लिए आपको किसी भी प्रकार के लाइसेंस या कॉपीराइट लेने की जरुरत नहीं है इसे आप फ्री में उपयोग कर सकते है।
इसका उपयोग वेबसाइट के user interface को develop करने के लिए किया जाता है। शुरुवात में जावा स्क्रिप्ट का नाम live-script था लेकिन इसे जावा से generate करने के कारण Netscape ने इसका नाम जावा स्क्रिप्ट कर दिया।
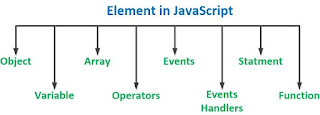
Element of Java Script in Hindi
जावास्क्रिप्ट एक क्लाइंट साइड स्क्रिप्टिंग लैंग्वेज है जिसके निम्लिखित एलिमेंट है।
Object
Variable
Array
Operator
Events
Event Handlers
Statement
Function
1. Object in JavaScript
दोस्तों JavaScript एक स्क्रिप्टिंग लैंग्वेज है जो ऑब्जेक्ट ओरिएंटेड प्रोग्रामिंग को सपोर्ट करती है। अतः JavaScript में ऑब्जेक्ट एक आधारभूत एलिमेंट है। जिस पर पूरा object-oriented concept बना हुआ है। तो आइये देखते है ऑब्जेक्ट क्या है।
वे सभी चीजे जिनकी properties और behavior होती है उन सभी चीजो को object कहा जाता है। उदाहरण के लिए कार एक ऑब्जेक्ट है जिसकी प्रोपर्टीस उसका कलर, मॉडल, कंपनी इत्यादि है और उसका behavior जैसे चलना, रुकना, मुड़ना इत्यादि है अतः कार एक ऑब्जेक्ट है।
जावास्क्रिप्ट में ऑब्जेक्ट के उदाहरण जैसे ब्राउज़र विंडो तथा html document इत्यादि होते है।
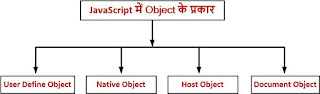
Types of Object in JavaScript:-
दोस्तों जावास्क्रिप्ट में 4 प्रकार के ऑब्जेक्ट होते है जो की निम्नलिखीत है।
User Defined Object:-
इस प्रकार के ऑब्जेक्ट को यूजर के द्वारा बनाया जाता है जिससे उसका काम असानी से हो सके।
Native Object:-
इस प्रकार के ऑब्जेक्ट जावास्क्रिप्ट के द्वारा दिया जाता है। जैसे:- Date, Function, String, Array, Math इत्यादि।
Host Object:-
इस प्रकार के Object जावास्क्रिप्ट के द्वारा define नहीं किये जाते है ये ऑब्जेक्ट host environment के द्वारा सपोर्ट किये जाते है। जैसे:- Browser इत्यादि।
Document Object:-
इसे Document Object Model कहा जाता है जिसे W3C(World Wide Web Consortium) ने डिफाइन किया है। इस प्रकार के ऑब्जेक्ट के माध्यम से Browser द्वारा प्रोवाइड किया जाने वाले डॉक्यूमेंट ऑब्जेक्ट को एक्सेस किया जा सकता है।
2. Variable in JavaScript in Hindi
दोस्तों variable एक empty container होता है अर्थात एक खाली बॉक्स की तरह होता है जिसमे विभिन्न प्रकार के value को स्टोर किया जाता है। JavaScript में वेरिएबल के कोड को कहीं भी उपयोग और manipulate किया जा सकता है।
JavaScript में variable को डिफाइन करना:-
जावास्क्रिप्ट में वेरिएबल को <स्किप्ट>टैग के अंदर डिफाइन किया जाता है। वेरिएबल को डिफाइन करने के लिए var (Reserve key) का उपयोग किया जाता है।
Syntax: – var variable_name;
Example: var xyz;
var abc, xyz=10;
जावास्क्रिप्ट ऑटोमेटिक detect करता है की यूजर ने किस प्रकार का वेरिएबल इनपुट किया है।और अधिक जानकारी के लिए JavaScript variable वाले पोस्ट को जरुर पढ़ें।
ई-कॉमर्स क्या है? समझाईये।
WWW क्या है? WWW कैसे काम करता है?
3. Array in JavaScript in Hindi
Array एक special variable होता है जो एक ही प्रकार के डाटा के समूह को स्टोर करने के लिए उपयोग किया जाता है। दोस्तों एक वेरिएबल में एक ही value को स्टोर कर सकते है लेकिन एक array में कितने भी value स्टोर किये जा सकतें है।
JavaScript में array को तिन तरीके से बना सकते है:-
Array वेरिएबल बना कर
Syntax:- var array_name=[value1,value2,…..,valueN];
New keyword माध्यम से ऑब्जेक्ट के रूप में
Syntax:- var array_name=new Array();
New keyword माध्यम से Constructor के रूप में
Syntax:- var array_name=new Array(“ram”,”raj”);
4. Operator in JavaScript in Hindi
ऑपरेटर विभिन्न प्रकार के symbol होते है जिनका उपयोग कुछ निश्चित कार्य तथा ऑपरेशन्स को perform करने के लिए किया जाता है जैसे:- +,*,%,<, &,== इत्यादि।
उदाहरण:-X+Y;
यहाँ पर X और Y ऑपरेन्ड है तथा + एक ऑपरेटर है।
Types of Operator in JavaScript:-
दोस्तों अन्य प्रोग्रामिंग लैंग्वेज की तरह जावास्क्रिप्ट में भी 8 प्रकार के ऑपरेटर होते है जिनका उपयोग आप प्रोग्राम बनाते वक़्त कर सकते है। जो निम्न प्रकार के होते है:-
5. Events In JavaScript in Hindi
जावास्क्रिप्ट में इवेंट का तात्पर्य Action से है अर्थात Browser में कोई भी ऐसा एक्शन जिसमें जावास्क्रिप्ट response करें उस action को इवेंट कहा जाता हैं।
उदाहरण:- मानलीजिये JavaScript का प्रयोग करके एक वेब पेज बनाया गया है उसमे एक submit बटन है उस submit button पर आप क्लिक करते है तो क्लिक एक इवेंट है अर्थात क्लिक से एक्शन होगा। इसी प्रकार विभिन्न प्रकार के इवेंट हो सकते है जैसे:- पेज को स्क्रॉल करना, फॉर्म को सबमिट करना, बटन पर क्लीक करना, कीबोर्ड से key press करना, डबल क्लिक करना इत्यादि।
Types of Event in JavaScript in Hindi
दोस्तों वैसे तो जावास्क्रिप्ट में हजारों इवेंट होते है लेकिन कुछ इवेंट जिनका ज्यादा उपयोग होता है उन्हें हम 5 category में बता रहे है।
Mouse event:-
mousedown, mouseup, click, dblclick, mousemove, mouseover, mousewheel इत्यादि।
touch events:-
touchstart, touchmove, touchend, touchcancel इत्यादि।
keyboard events:-
keydown, keypress, keyup इत्यादि।
form events:-
focus, blur, change, submit इत्यादि।
window events:-
scroll, resize, load, unload इत्यादि।
6. Event Handlers in JavaScript in Hindi
इवेंट हैंडलर एक सोर्स कोड होता है जो इवेंट के परफॉर्म होने पर ऑटोमेटिक रन होता है। दुसरे शब्दों में इवेंट हैंडलर एक कोड होता है जो इवेंट के occur होने पर परफॉर्म होता है।
उदाहरण:- मानलीजिये JavaScript का प्रयोग करके एक वेब पेज बनाया गया है उसमे एक बटन है और उस बटन पर क्लिक इवेंट दिया गया है। अर्थात जब बटन पर क्लिक होगा तो इवेंट हैंडलर कोड execute होगा।
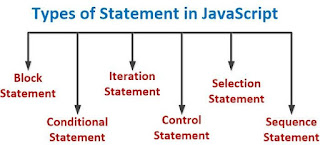
7. Statement in JavaScript in Hindi
JavaScript में कोई भी कार्य को करने के लिए लिखी गई instruction (निर्देश) को Statement (कथन) कहा जाता है। जावास्क्रिप्ट में स्टेटमेंट कई प्रकार से लिखी जाती है। जैसे:- Conditional Statement, Iteration Statement, Block Statement इत्यादि।
8. Function in JavaScript in Hindi
जब किसी भी specific task को परफॉर्म करने के लिए प्रोग्रामर प्रोग्राम के sub प्रोग्राम बनाता है अर्थात कोड को प्रोग्राम के अंदर एक ब्लाक में लिखता है तो इसे फंक्शन कहा जाता है।
जावास्क्रिप्ट में भी फंक्शन बनाये जा सकते है और उसे प्रोग्राम में कॉल करने टास्क परफॉर्म किया जा सकता है।जब प्रोग्रामर की किसी टास्क को बार बार करने की जरुरत होती है तो उसके लिए वह एक फंक्शन बना देता है और जब भी उस टास्क को करने की जरुरत पड़ती है तो फिर से कोड लिखने की बजाय फंक्शन को कॉल करके टास्क परफॉर्म कर सकता है।
Syntax:– function function_name()
{
Block of statement;
}
Types of Function in JavaScript:-
1. Build in Function:-
वे सभी फंक्शन जो जावास्क्रिप्ट library में पहले से डिफाइन होते है अर्थात इन फंक्शन को प्रोग्रामर को बनाने की जरुरत नहीं होती है। इन सभी फंक्शन को build in function कहा जाता है। जावास्क्रिप्ट प्रोग्रामर को बिल्ड इन फंक्शन को केवल कॉल करने की जरुरत पड़ती है उसके लिए कोड लिखने की जरुरत नहीं होती है।
बिल्ड इन फंक्शन रेडी तो यूज़ फंक्शन भी कहे जाते है। build in function के नाम को change नहीं किया जा सकता और ना ही उसके कोड को change कर सकते है केवल प्रोग्राम में कहीं भी कॉल करके इनका उपयोग किया जा सकता है।
Example:- length(), valueOf(), write(), alert() इत्यादि।
2. User Define Function:-
वे सभी फंक्शन जिसे जावास्क्रिप्ट में प्रोग्राम लिखते समय प्रोग्रामर स्वयं बनता है उन सभी फंक्शन को यूजर डिफाइन फंक्शन कहा जाता है। प्रोग्रामर जब चाहे फंक्शन के नाम तथा कोड को कभी भी change कर सकता है। उसे असानी से एडिट कर सकता है।
Example:-
hello()
{
Alert (“Hello I am Computervidya”);
}
दोस्तों इस प्रकार के यूजर डिफाइन फंक्शन का नाम कभी भी change किया जा सकता है उसके कोड को एडिट किया जा सकता है।इस प्रकार के फंक्शन को यूजर डिफाइन फंक्शन कहा जाता है।
URL क्या है? URL कैसे काम करता है?
JavaScript क्या है? समझाइए।
तो दोस्तों! उम्मीद करते है की इस पोस्ट (जावास्क्रिप्ट के एलिमेंट) से कुछ अच्छी जानकारी जरुर मिली होगी अगर पोस्ट आपको पसंद आया हो तो इसे अपने दोस्तों को शेयर करें और साथ ही अगर आपका कोई सवाल या सुझाव हो तो पोस्ट के निचे कमेंट करना ना भूलें। पोस्ट पढ़ने के लिए hindijaankary की तरफ से बहुत-बहुत धन्यवाद्…..








0 Response to "javascript function in hindi"
एक टिप्पणी भेजें
thank you